最近、有料テーマの『SWELL』を導入しまして、いろいろ調べる機会が増えたので調べた結果を紹介すべく比較の記事なんかも書いてみたいなぁ~
 とらちゃん
とらちゃんおれ活字アレルギーなんで表にしてくれ~
パッと見で分かるような比較表を載せたいけどどうやって作るんだろう?



おれ活字アレルギーなんで表にしてくれ~
ってなわけで、初心者(私)向けに比較表の一番簡単そうな作り方を調べてみました。
SWELLで最も簡単な比較表の作り方
SWELLにはテーブルブロックという機能があって簡単に表が作れるらしいのですが、初心者には高機能すぎてゼロから比較表を作ろうとするとどうしていいか分かりませんでした。
そんな初心者(私)におすすめなのがブロックエディターのブロックパターンという機能です。
テーブル用のブロックパターンの種類
SWELLであれば、ブロックエディターのブロックパターンという機能を使ってステキな比較表が簡単に作成できます。
これは、プロ(?)が作ったいろいろなパターンの完成された表(テーブル)を呼び出して配置し、これをベースに自分用に修正して比較表を作っていく方法です。
現在、テーブル用ブロックパターンに登録されている表は以下の5種類です。
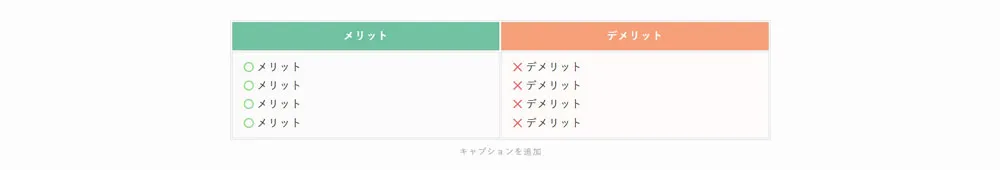
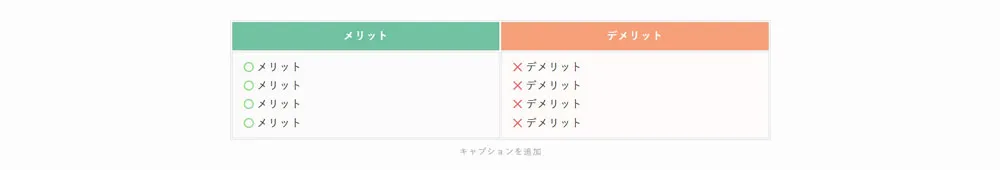
メリット・デメリット


料金プラン比較表


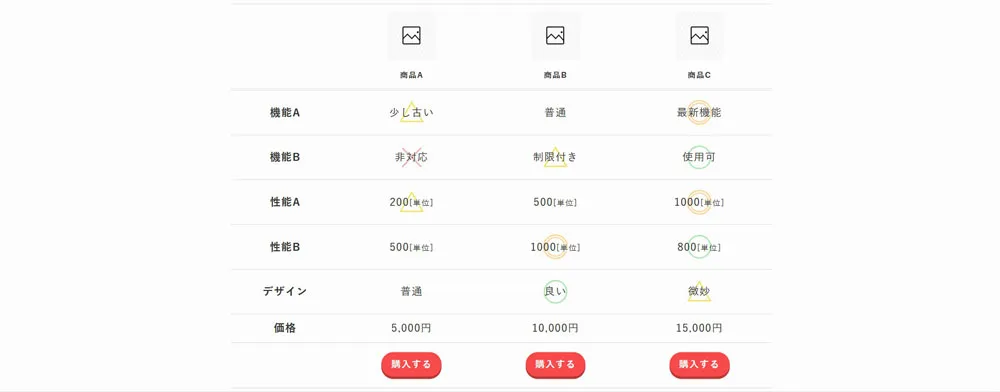
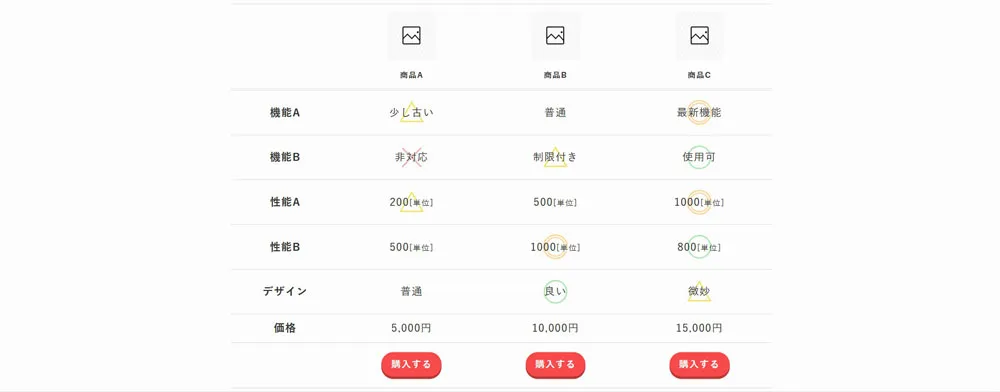
商品比較表1


商品比較表2


商品比較表3


テーブル用ブロックパターンを使って比較表を作成
テーブル用のブロックパターンの配置
ブロックパターンに登録されたテーブルの中からお好みのテーブルを以下の手順で記事内に配置します。
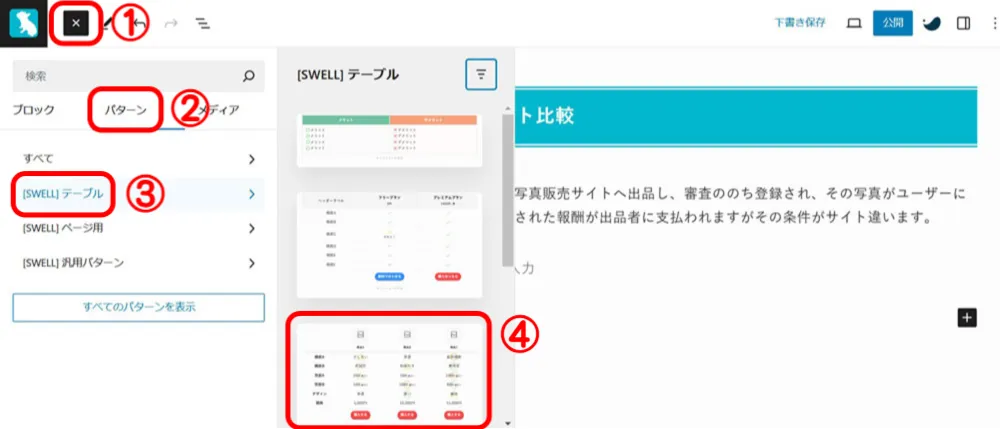
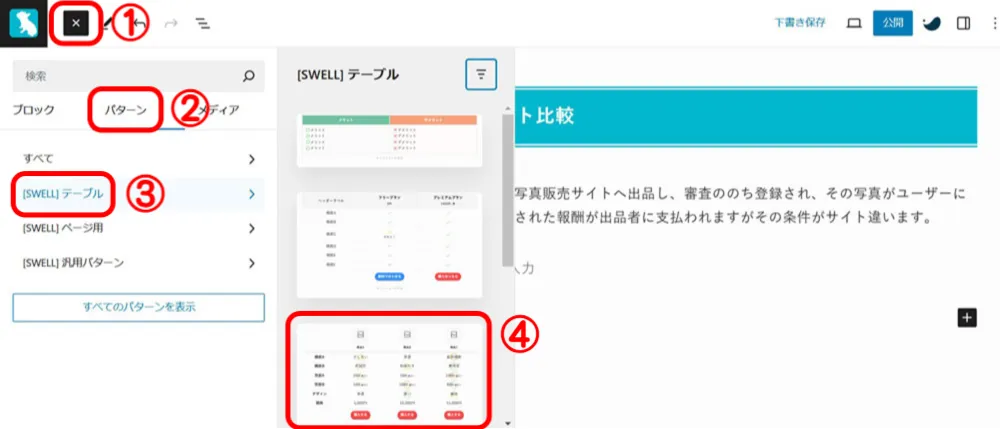
ブロック追加ボタン『+』→『パターン』→『[SWELL]テーブル』をクリックし、サンプルのテーブル一覧を表示し、お好みのテーブル用パターンをクリックすると記事内に配置されます。
今回は『商品比較表1』が好みでしたので、こちらを配置してみます。


テーブル用のブロックパターンの修正
配置された『商品比較表』をベースに自分用に修正していきます。
画像の挿入
今回はサイト比較表なので、表の1番上の行の画像欄にメーカーロゴの画像を挿入してみます。
※事前準備としまして必要な画像をメディアライブラリに保存しておくと楽ちんですが、都度選択して入力することも出来ます。
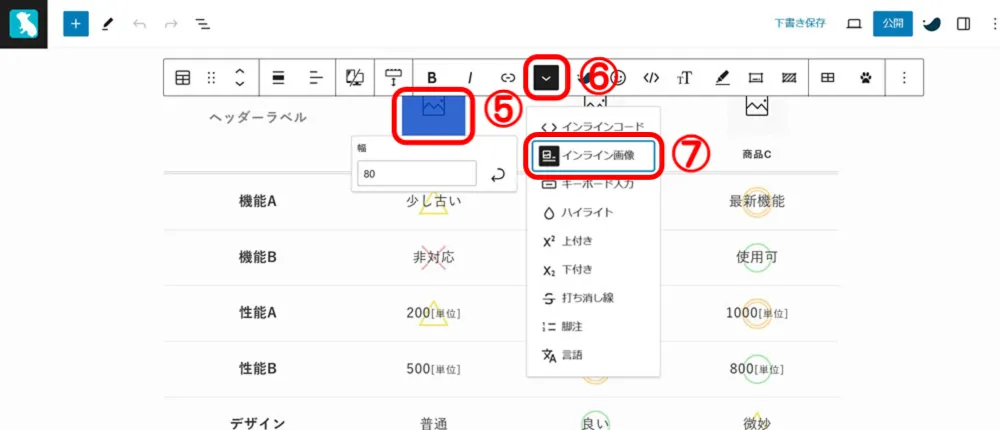
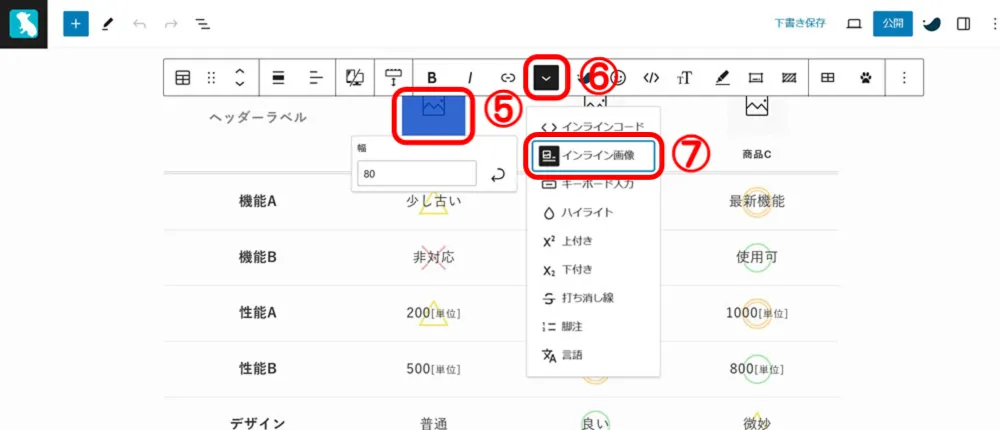
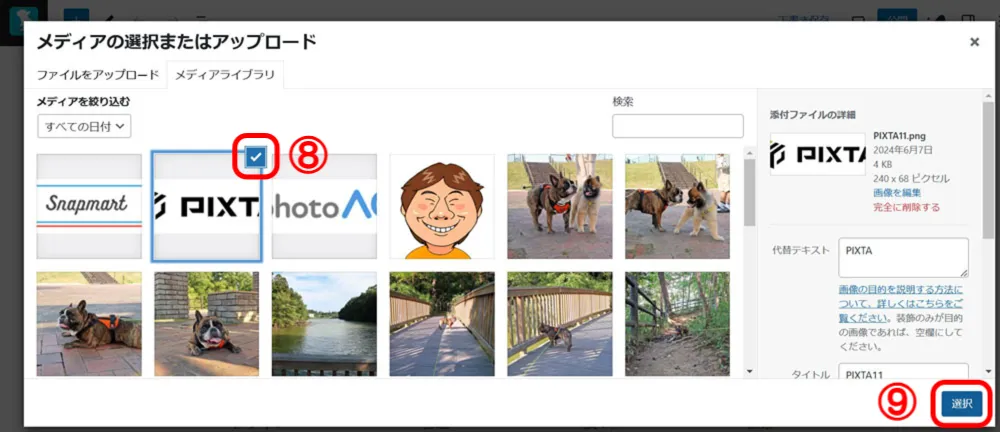
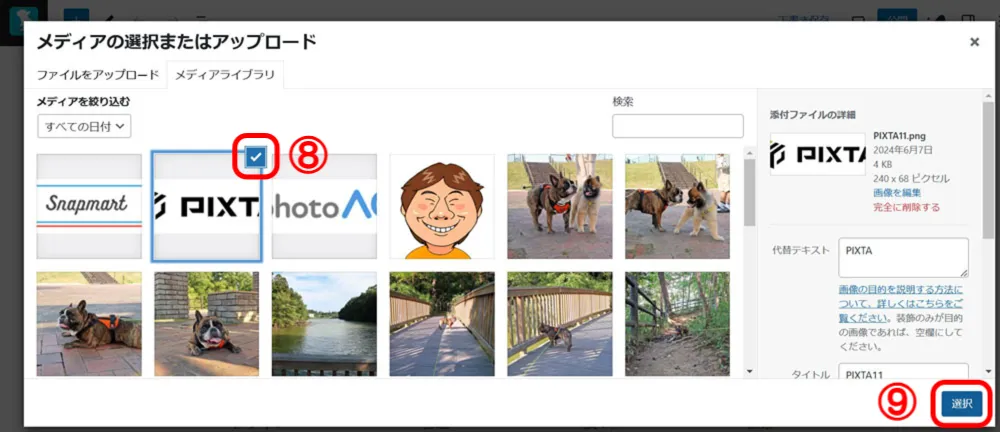
画像を挿入したいセルを選択し、ブロックツールバーの『さらに表示』→『インライン画像』をクリック。


メディアライブラリから挿入したい画像を選択。


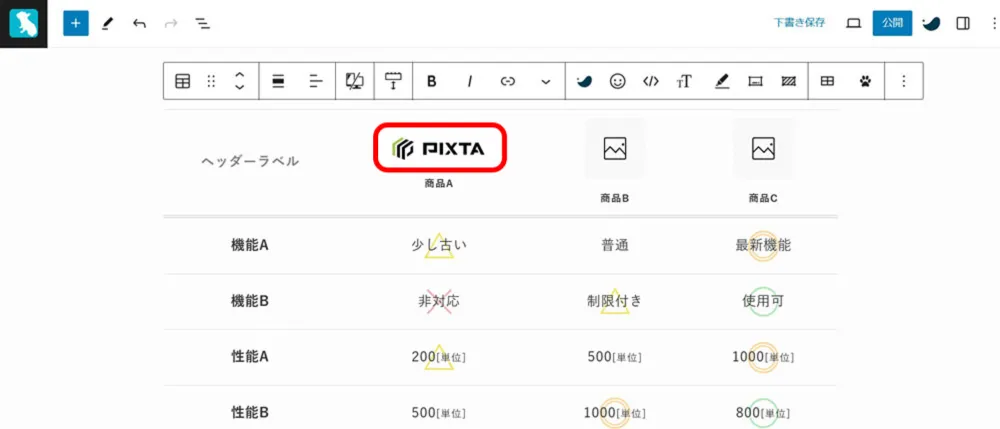
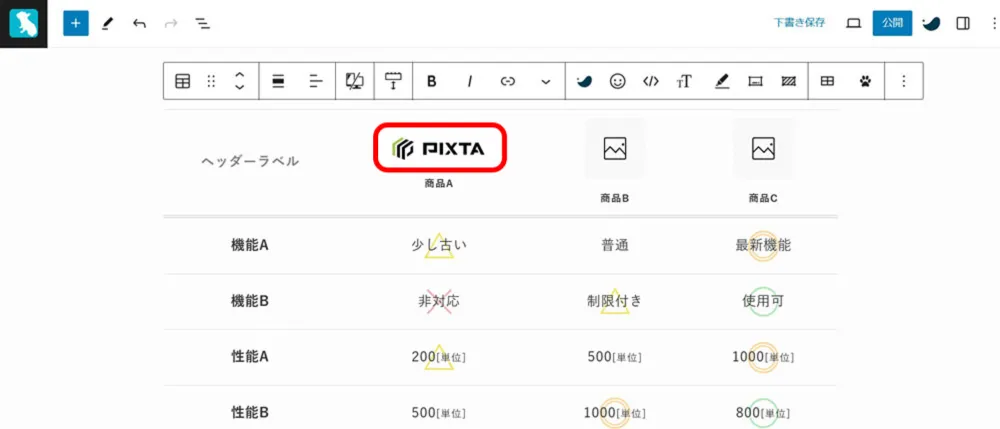
画像が挿入されました。


この作業をそれぞれの他の列のセルでも実施。
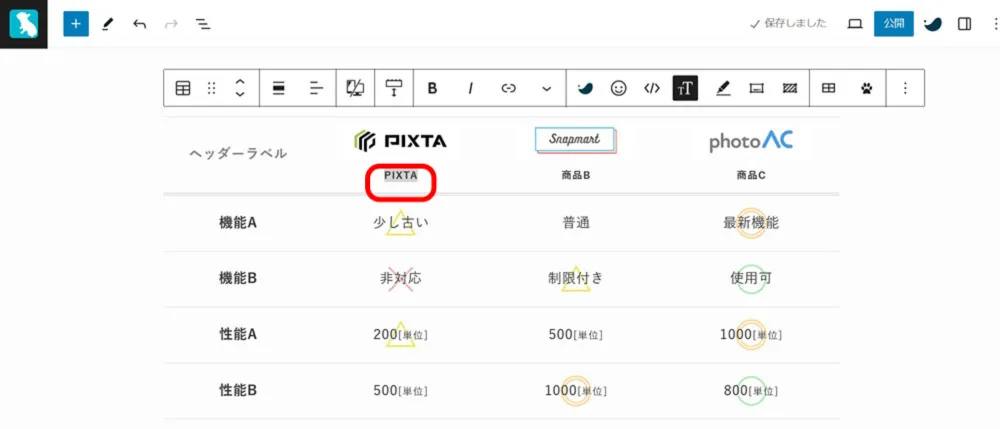
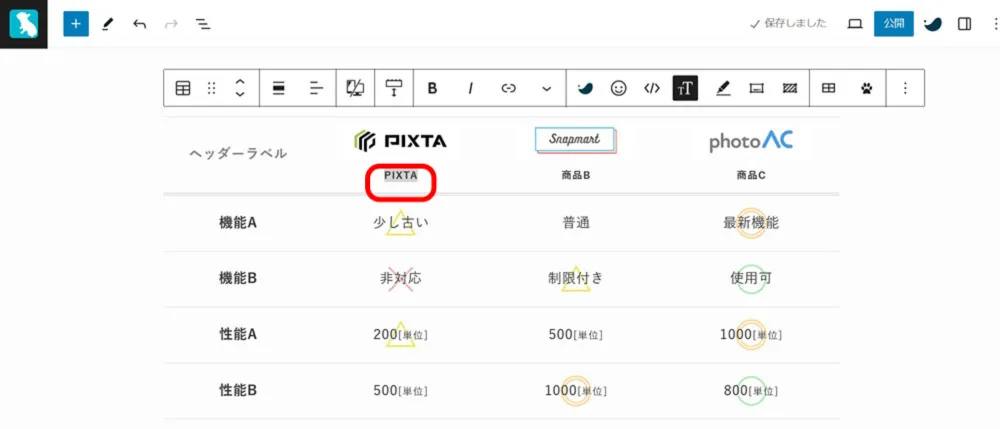
記載文字の修正
文字は直接クリックし削除して書き直せます。


この作業をそれぞれ全てのセルの文字でも実施。
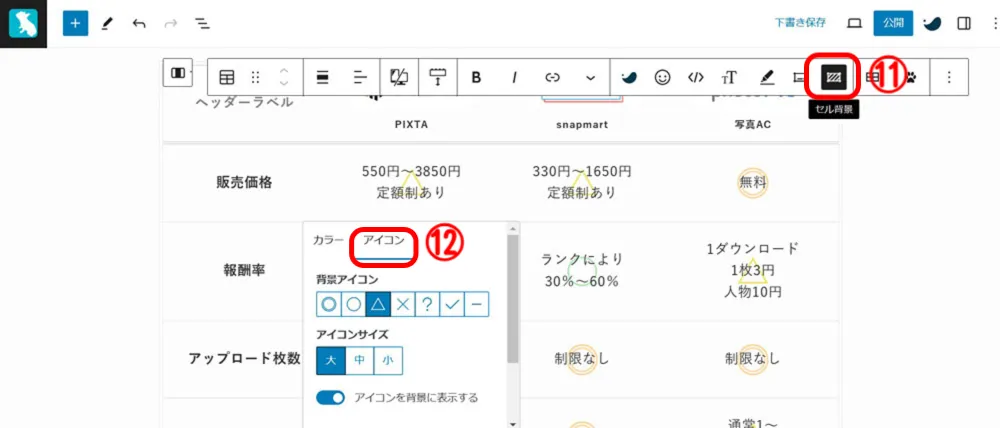
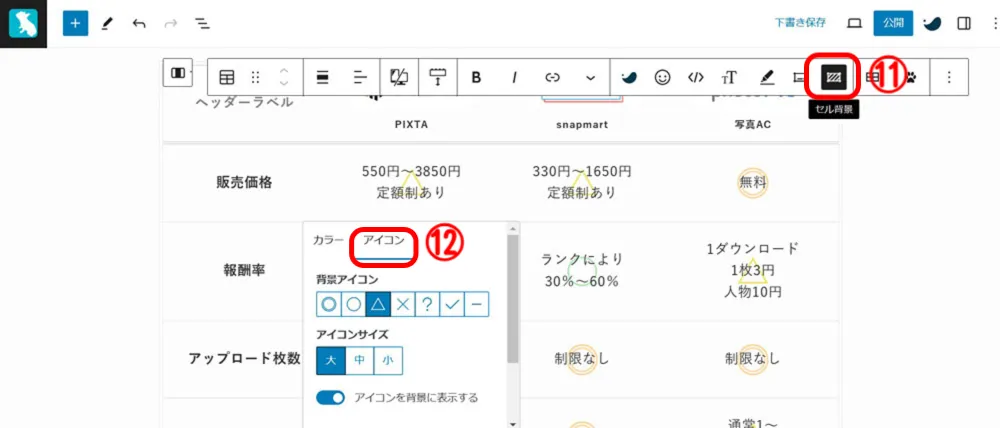
背景の〇×評価の修正
評価の背景を入れたいセルを選択し、ブロックツールバーの『セル背景』→『アイコン』をクリック。
背景アイコンの種類、大きさを選ぶと背景に選んだ〇×などが反映されます。
※『カラー』から背景の色、テキストの色も変更できます。


この作業を評価を入れたいそれぞれのセルで実施。
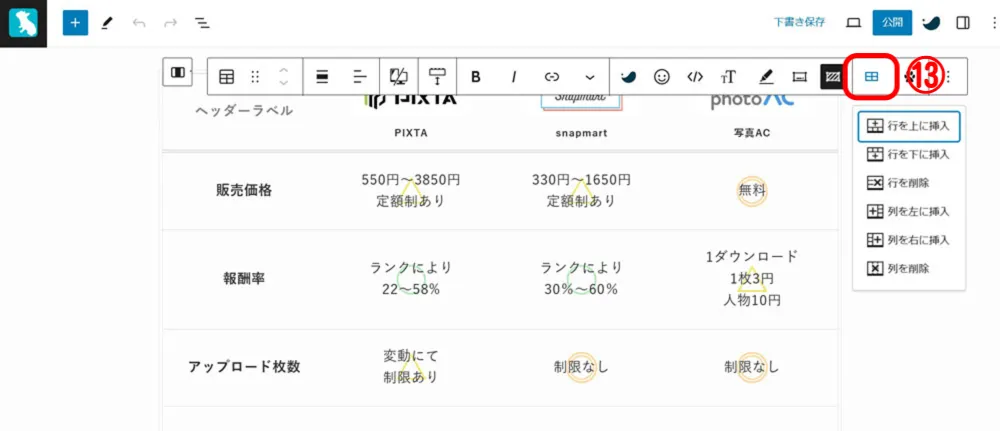
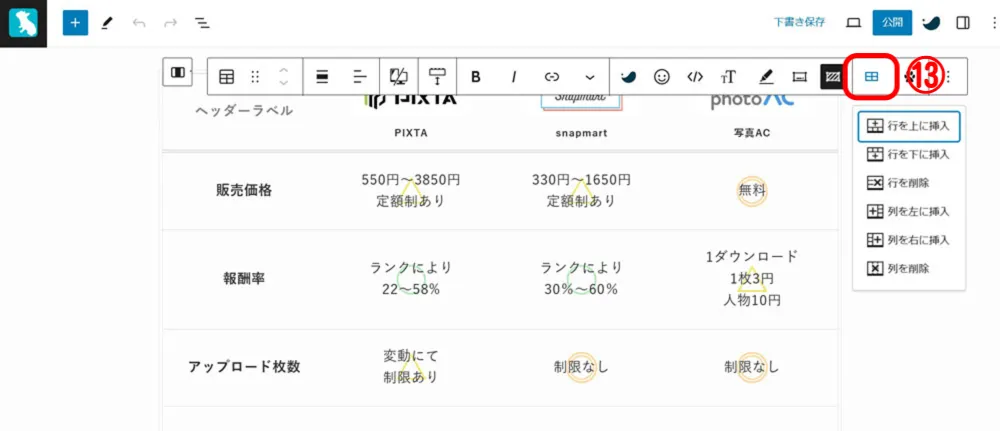
行・列の追加・削除
選んだベースの表より、行、列を増やしたい、減らしたい場合は、追加、削除したいセルを選択し、
ブロックツールバーの『表を編集』から追加、削除が出来ます。


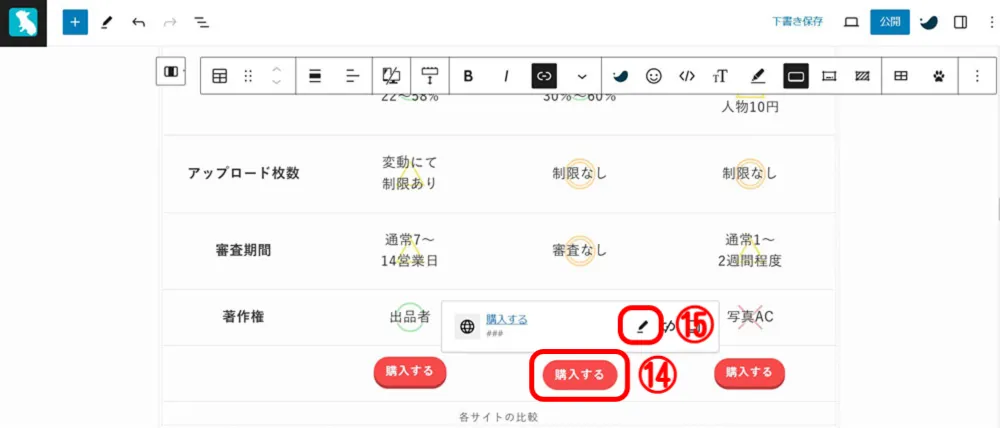
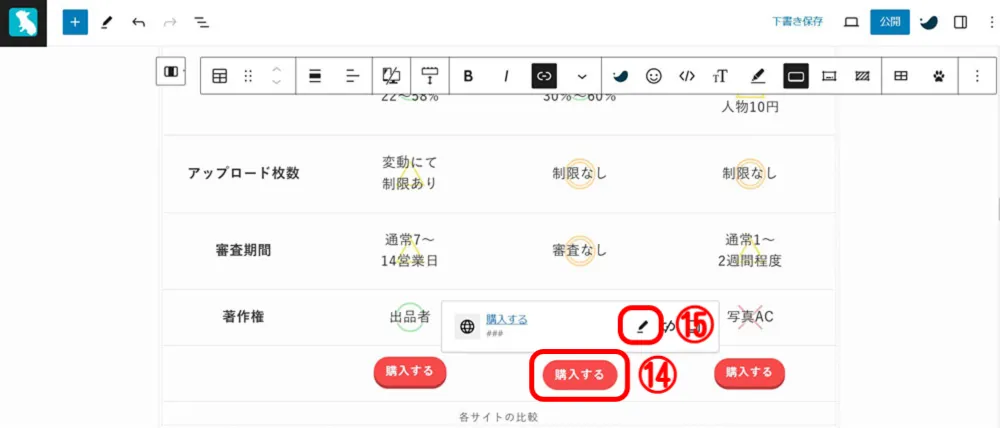
ボタンの修正
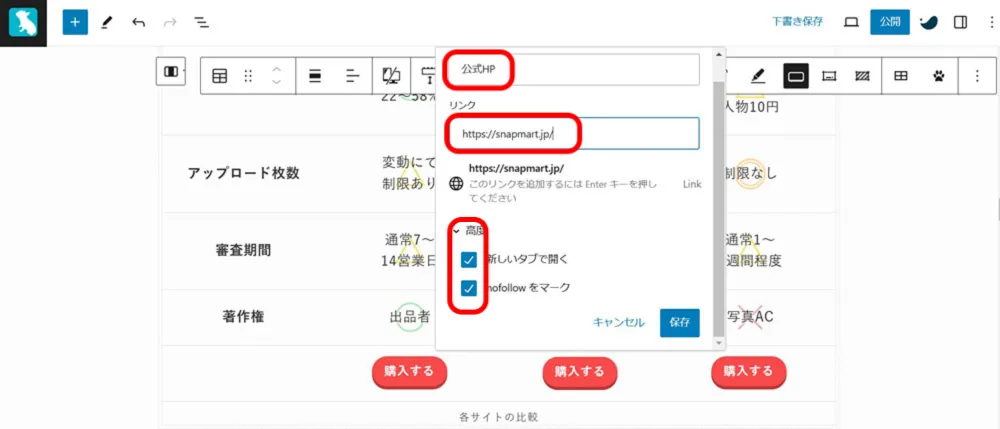
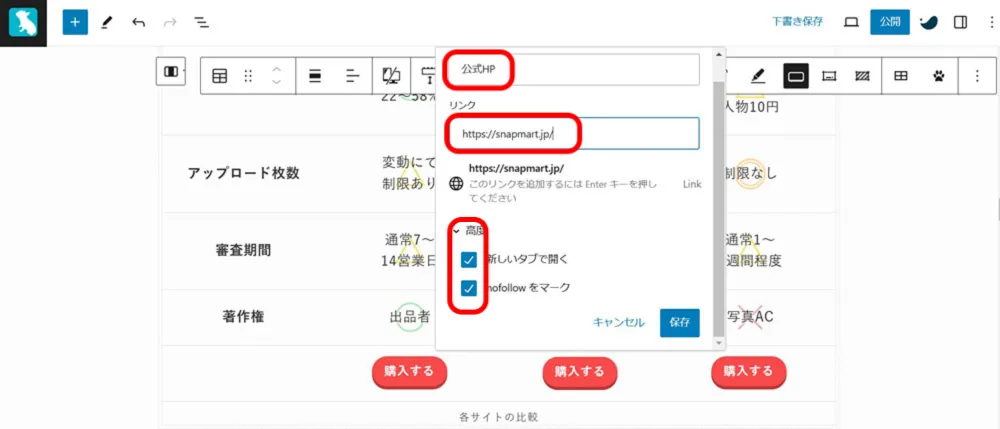
もともと設置されているボタン(購入する)をクリック。
表示されるメニューから『リンクを編集』をクリック。


ボタンに表示したい文字、ボタンが押された時のリンク先を入力してENTERキーを押します。
高度な設定として、『新しいタブで開く』『nofollow をマーク』を選択することができます。
※nofollowとはリンク先をクロールしないよう検索エンジンに提示するための設定です。


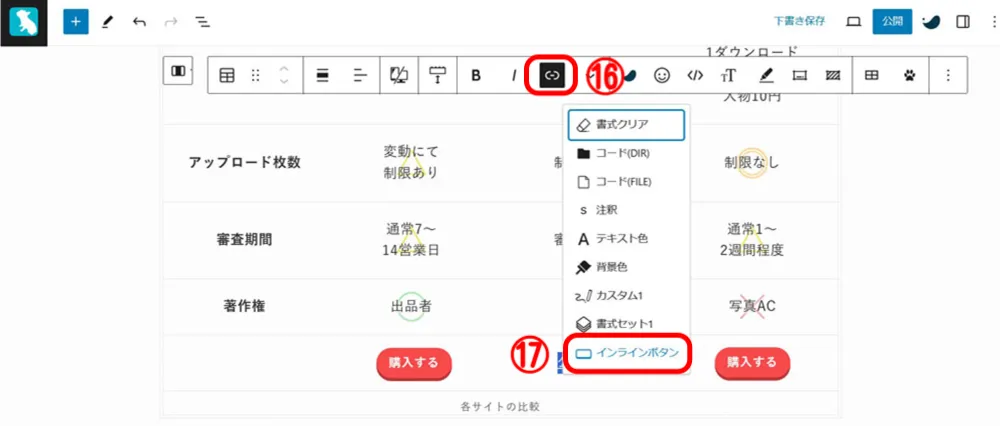
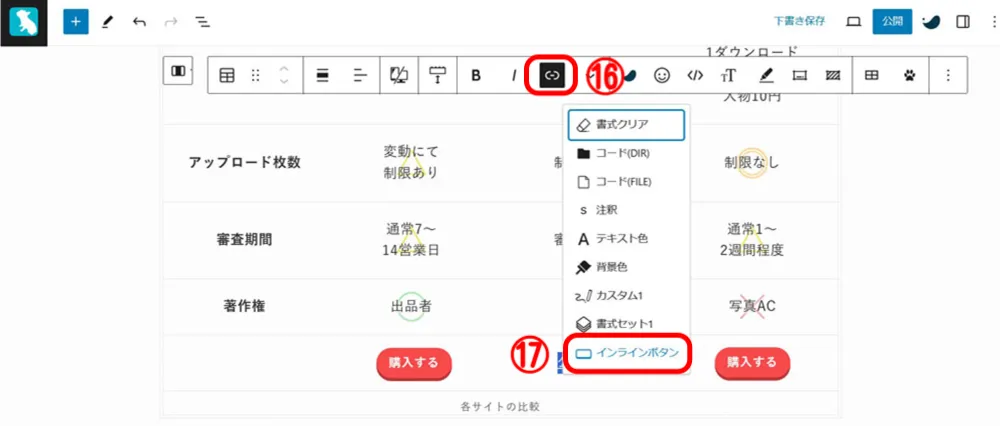
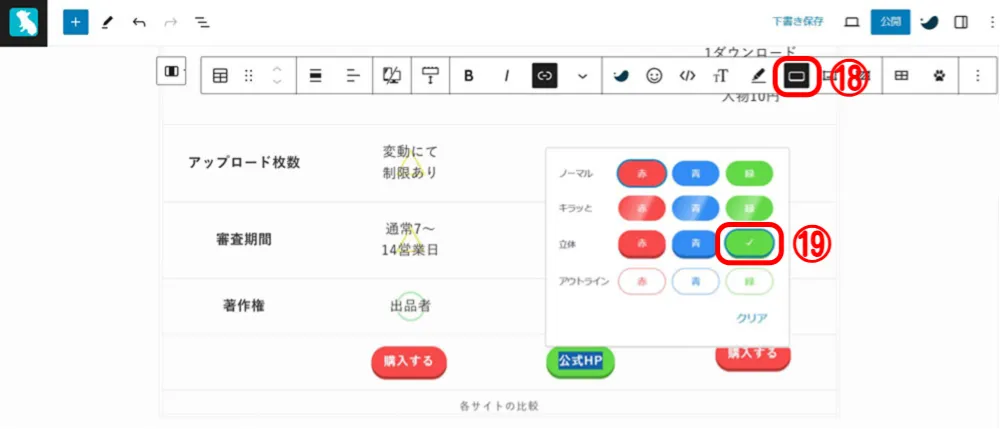
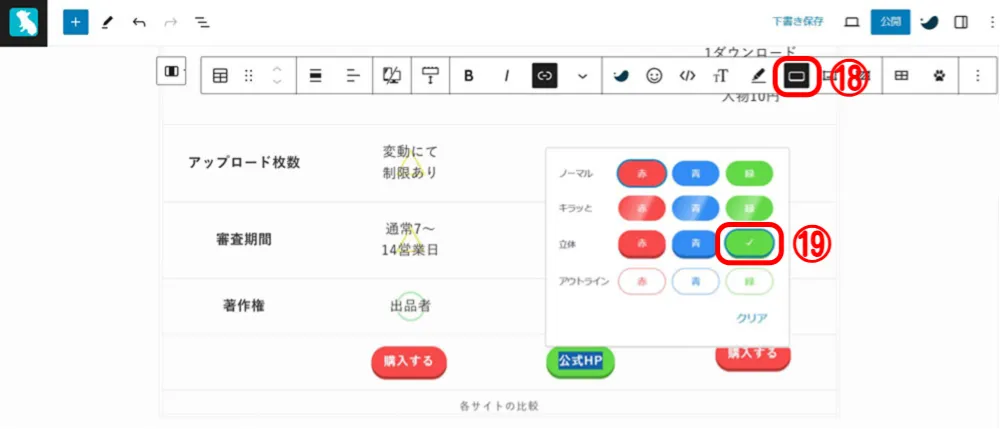
ボタンの文字を選択してブロックツールバーの『SWELL』→『インラインボタン』をクリック。


表示されたボタンの一覧から、好みのデザイン、色を選択してクリックで反映されます。


この作業をそれぞれの他の列のボタンでも実施すれば完成。
実際の表示画面
今回説明で使用した比較表の完成形は以下の記事で使用してます。


まとめ
今回はもっとも簡単に表を作る方法として、プロ(?)が作った表をベースに修正していく方法をまとめました。これなら誰でも簡単にセンスのいい表が作成できますね・・・
ただ、慣れてくるとゼロから作ったほうが手っ取り早いらしいです。。。









コメント