ブログでワンちゃんのお出かけスポットの紹介しているので、その記事にGoogleマップを表示させてたら親切だよなぁ~
ってなわけで、ブログにGoogleマップを埋め込みたくて簡単に出来る方法を調べてみました。
Googleマップ埋め込み手順
埋め込みたい地図を表示
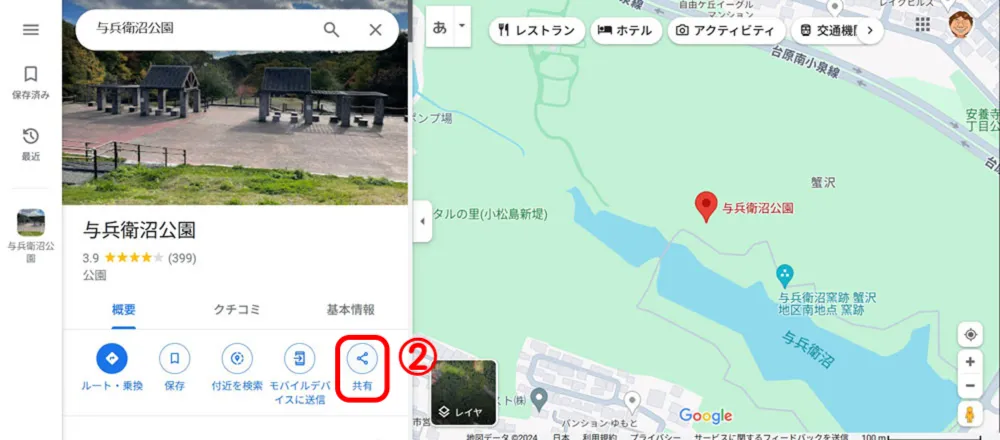
まずは、Googleマップで埋め込みたい場所を検索して地図を表示します。

共有メニューを表示
左サイドバーにある『共有』をクリック。

HTMLのコピー
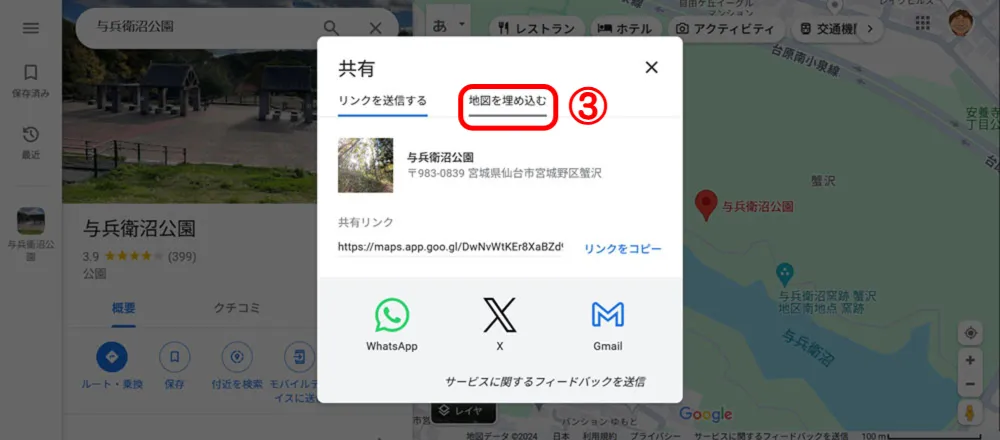
表示されたメニューの『地図を埋め込む』をクリック。

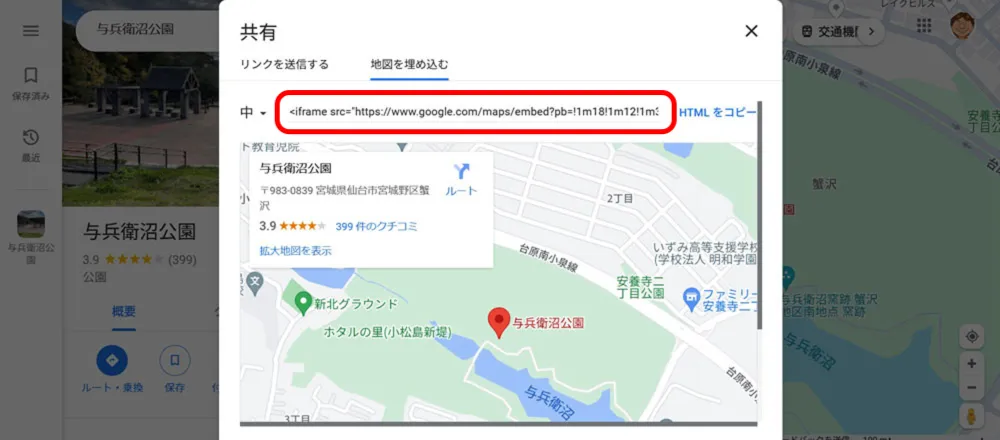
HTMLのコードが表示されます。

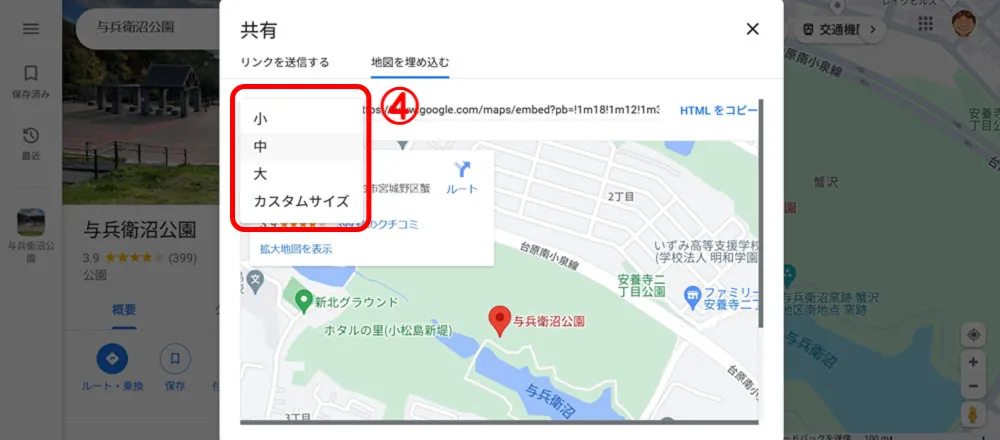
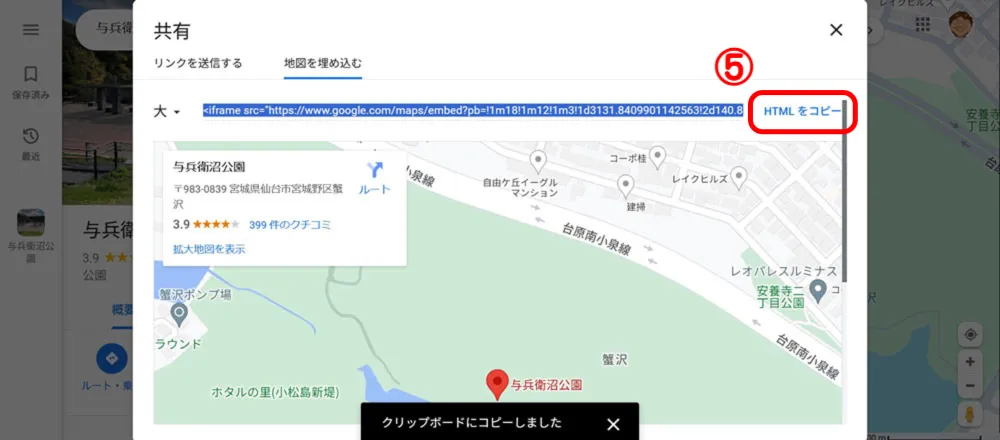
ここでサイズを選択することもできますので好みの大きさをクリック。
私は記事欄目一杯に表示したかったので『大』にしたのですが、スマホで表示すると画面下にはみ出して見づらかったので『中』にしました。。。
サイズは下記のようになっています。
- 小:横400px×縦300px
- 中:横600px×縦450px
- 大:横800px×縦600px
- カスタムサイズ:自由に数字を入力して設定可能

『HTML をコピー』をクリックしてコピーします。

カスタムHTMLブロックの作成
WordPressの投稿編集画面に戻って、Googleマップを埋め込みたい場所でカスタムHTMLブロックを呼び出し、そこにコピーしたHTMLコードを貼り付けます。
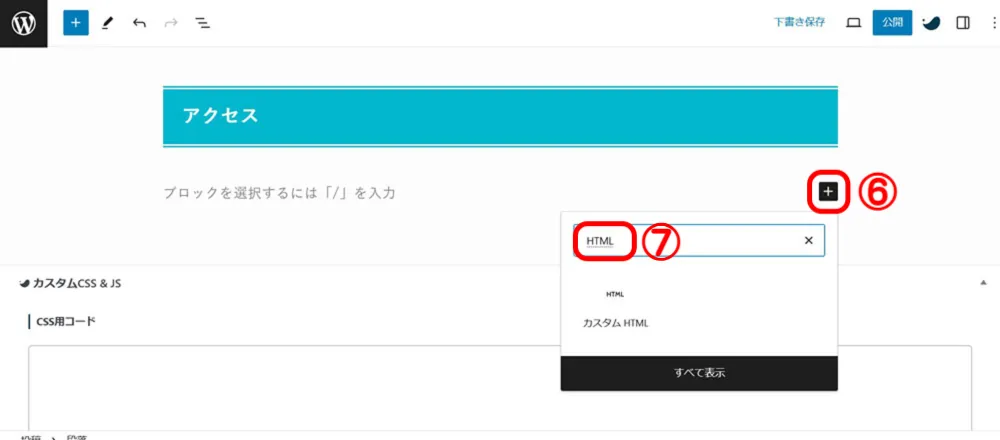
ブロック追加ボタン『+』を押し、『カスタムHTML』をクリック。
※検索にて『HTML』と入力すると『カスタムHTML』ブロックが表示され探す手間が省けます。

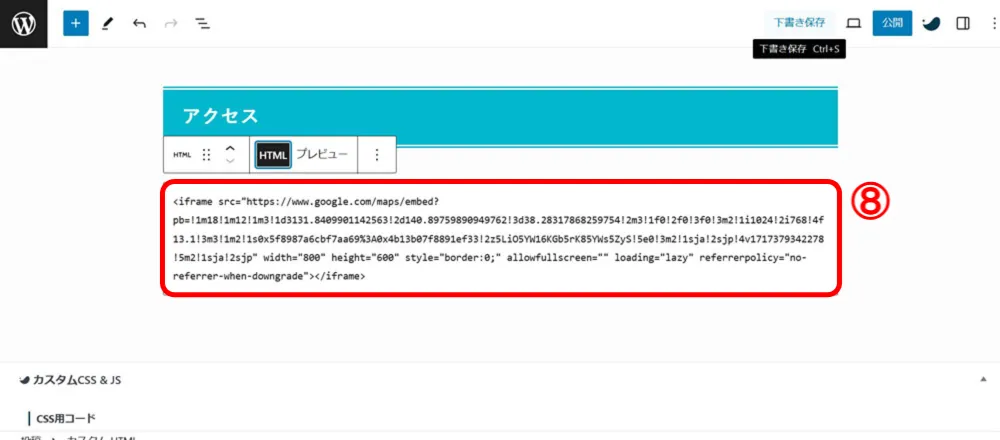
表示されたカスタムHTMLブロックに先ほどコピーしたHTMLコードをを貼り付けます。

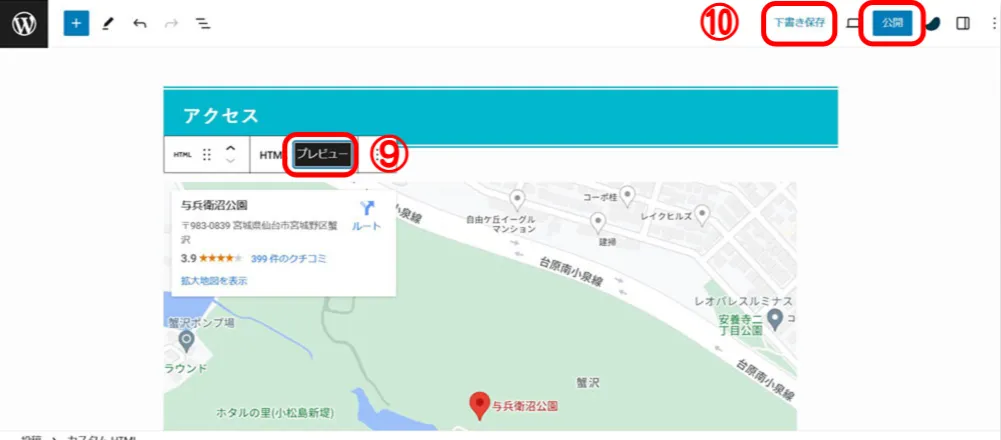
『プレビュー』をクリックすると指定した場所にGoogleマップが表示されますので問題ないようでしたら『下書き保存』又は『公開』をクリックして保存すれば終了。

実際の表示画面
今回の説明で使用した地図挿入の完成形は以下の記事で使用してます。

まとめ
初心者の私でも思ったより簡単にGoogleマップ埋め込むことができました。
おすすめスポットやおすすめのお店を紹介する記事にこのGoogleマップが表示されていると『拡大地図を表示』からGoogleマップにとんで『経路』or『ナビ開始』でお目当ての場所まで案内してくれるので非常に便利な記事になります。









