関連するInstagramの投稿をブログでも表示させたいなぁ~
手軽さからかブログの更新頻度よりインスタの更新スピードの方が早いしなぁ~
ブログの記事にするほどではない些細な日常とかバンバン投稿してたりして~
もっとインスタのとらちゃんも見て欲しいなぁ~
ってなわけで、ブログの記事にInstagramの投稿を埋め込む方法を調べてみました。
Instagramを埋め込むメリット・デメリット
ちらっと調べたところ、ブログにInstagramを埋め込むメリット・デメリットはこんな感じです。
| メリット | デメリット |
|---|---|
| コンテンツがより充実する Instagramのアカウントがない方でもInstagramの投稿が見れる Instagramのフォロワーが増えるかも。。。 | 埋め込み過ぎるとページの表示速度が遅くなる 削除されたInstagramの投稿はエラー表示になる 著作権・肖像権を侵害する恐れがある |
Instagramの投稿を埋め込む方法
Instagramの投稿を埋め込む最も簡単な方法は、Instagramの埋め込みコードを利用した方法です。
Instagramの埋め込みコードを利用した方法
パソコンで埋め込みたいInstagramの投稿を表示
※Instagramの埋め込みコードはスマホのアプリでは表示されないため、パソコンでInstagramを開きます。
メニューを表示
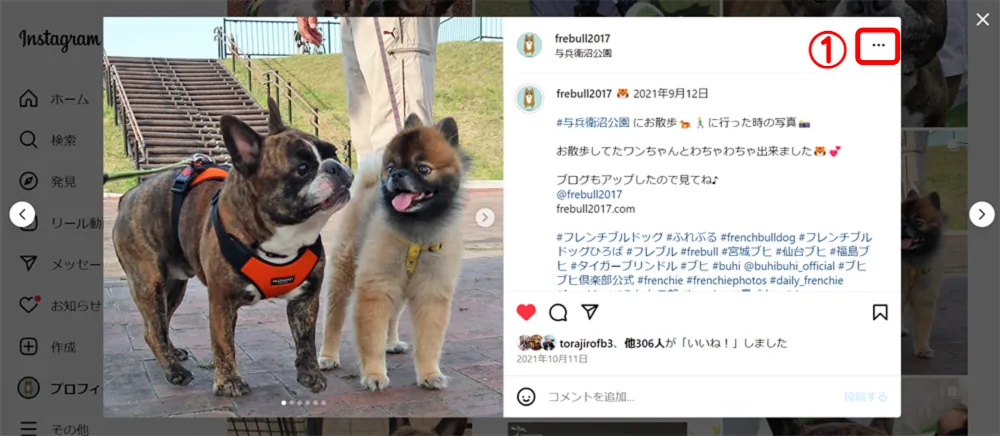
埋め込みたい投稿を表示して右上の『…』をクリックしてメニューを表示。

埋め込みコードをコピー
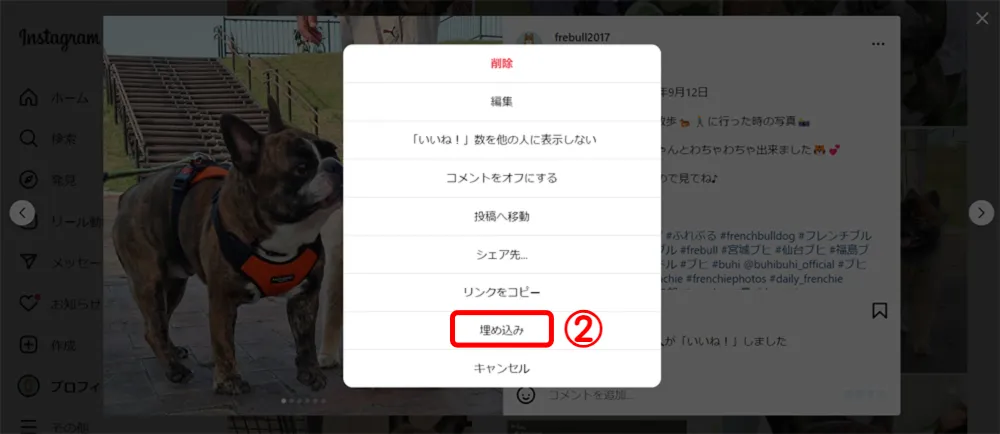
メニュー画面から『埋め込み』をクリック。

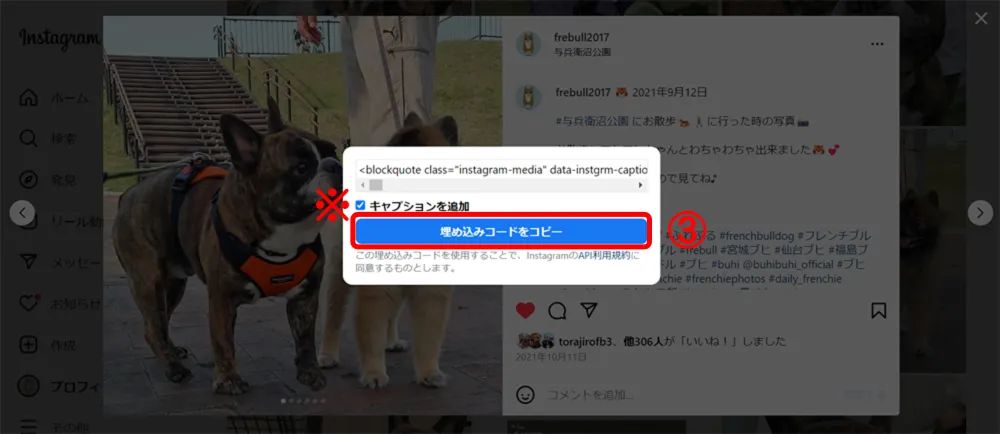
『埋め込みコードをコピー』をクリック。
※Instagramの画像のみを埋め込みたい場合は、メニュー画面から『埋め込み』を選択した後『キャプションを追加』のチェックを外します。

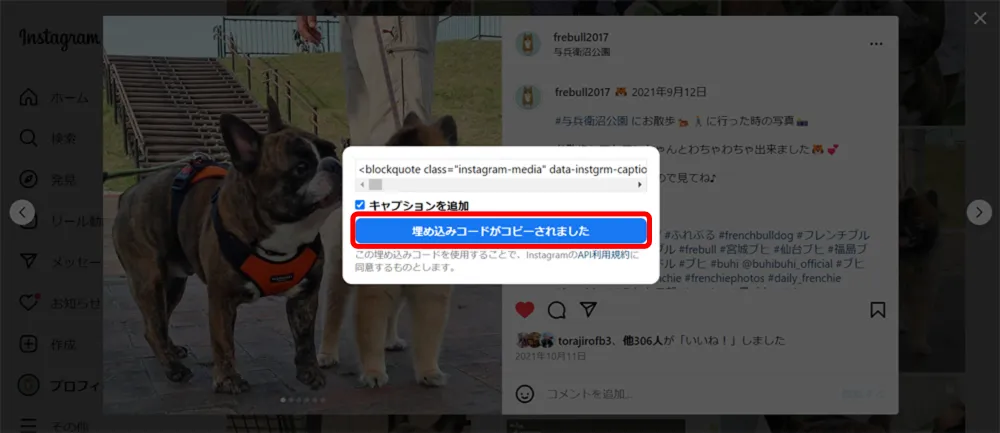
『埋め込みコードがコピーされました』と表示されたら完了。

カスタムHTMLブロックの作成
WordPressの投稿編集画面に戻って、Instagramの投稿を埋め込みたい場所でカスタムHTMLブロックを呼び出し、そこにコピーした埋め込みコードを貼り付けます。
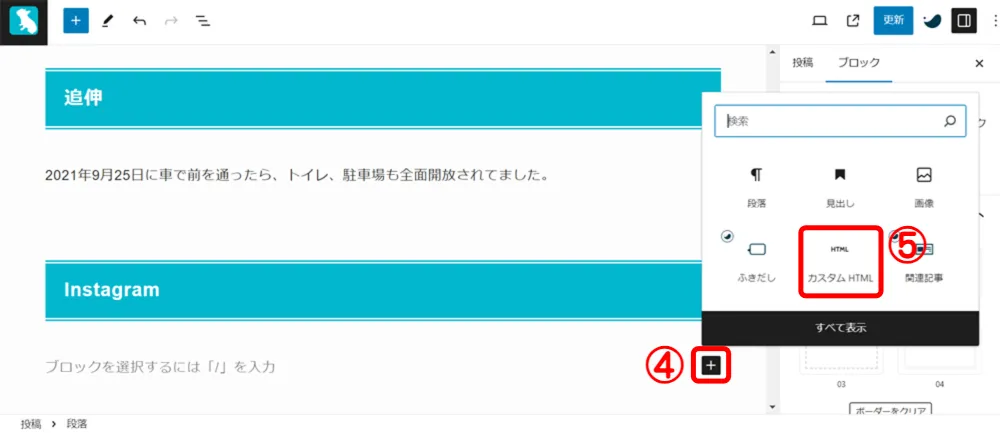
ブロック追加ボタン『+』を押し、『カスタムHTML』をクリック。
※検索にて『HTML』と入力すると『カスタムHTML』ブロックが表示され探す手間が省けます。

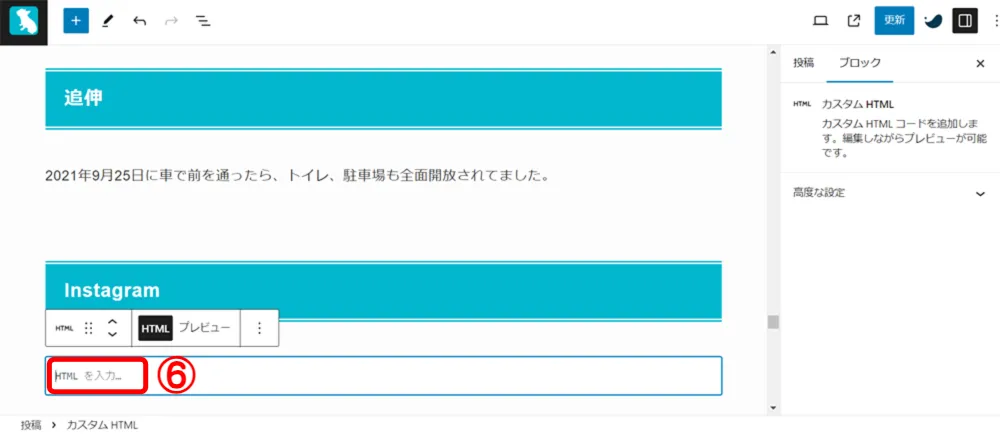
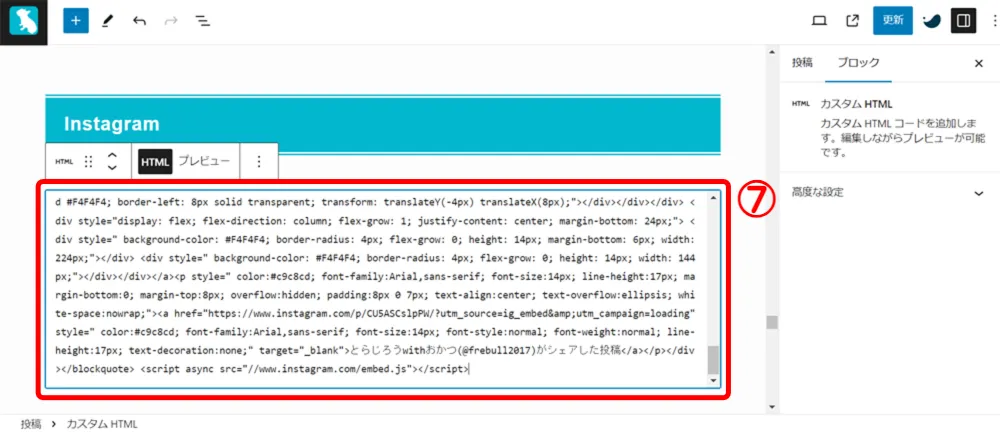
表示されたカスタムHTMLブロックに先ほどコピーした埋め込みコードを貼り付けます。


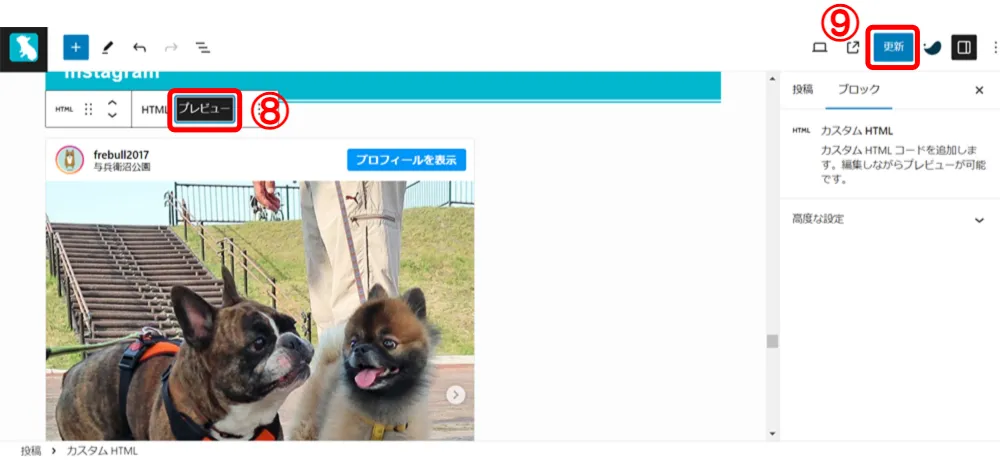
『プレビュー』をクリックすると指定した場所にInstagramの投稿が表示されますので問題ないようでしたら『下書き保存』又は『公開』をクリックして保存すれば終了。

実際の表示画面
今回の説明で使用したInstagramの投稿の埋め込みの完成形は以下の記事で使用してます。

Instagramの投稿を埋め込む際の注意点
著作権・肖像権の侵害の恐れがある
Instagramの投稿を埋め込みする際に他人の著作権や肖像権を侵害しないように注意する必要があります。
著作権:画像、動画、文章の作者に発生する権利
肖像権:個人の顔写真や名前などに発生する権利
特に、他人のInstagramの投稿を無断で埋め込むことで著作権の侵害、他人のInstagramの投稿で顔出ししている画像があった場合肖像権の侵害にあたる恐れがあります。
今回紹介しましたInstagramの機能の埋め込みコードを使った方法なら問題ないような情報もありましたが、こわいので事前に投稿者に了承をもらってから埋め込むのが無難そうです。
私は、他人の個人のInstagramの投稿は埋め込まないようにしてます。
おつまさんのInstagramやメーカーや宮城ブヒ会などで記事に関連するInstagramの投稿に絞って埋め込みしてます。
いつの間にか表示されなくなる場合がある
Instagram側で削除されてしまった投稿は、埋め込んだブログ上ではエラー表示となってしまいます。
エラー表示のまま放置しますと体裁的にもよくないので、他人のInstagramの投稿を埋め込んだ際は定期的にチェックするなど手間がかかります。
ストーリーズは埋め込めない
24時間で消えるストーリーズも埋め込みができません。
プラグインを使用すれば出来そうな情報もありましたが、私には必要なさそうだった深く調べませんでした。。。
まとめ
関連するInstagramの投稿を埋め込むと、コンテンツが充実しますし、Instagram側のフォロワー数が増えたりといった効果が期待できます。
ただ、埋め込み過ぎはブログの表示速度が低下しパフォーマンスが悪くなる懸念がありますのでほどほどに。。。









